- Blog ➔
- Programação ↴
Como acessar o state do Redux em produção usando o console do browser
Debug redux em produção, fácil e rápido.
Escrito em 20 de fevereiro de 2022 - 🕒 1 min. de leituraEDIT: Isso só funciona para o React 17 ou inferior, para o React 18 veja esse post.
Às vezes você quer debugar o state do Redux em produção, mas o redux-devtools só está habilitado para development, o que fazer numa situação dessas?

TL;DR
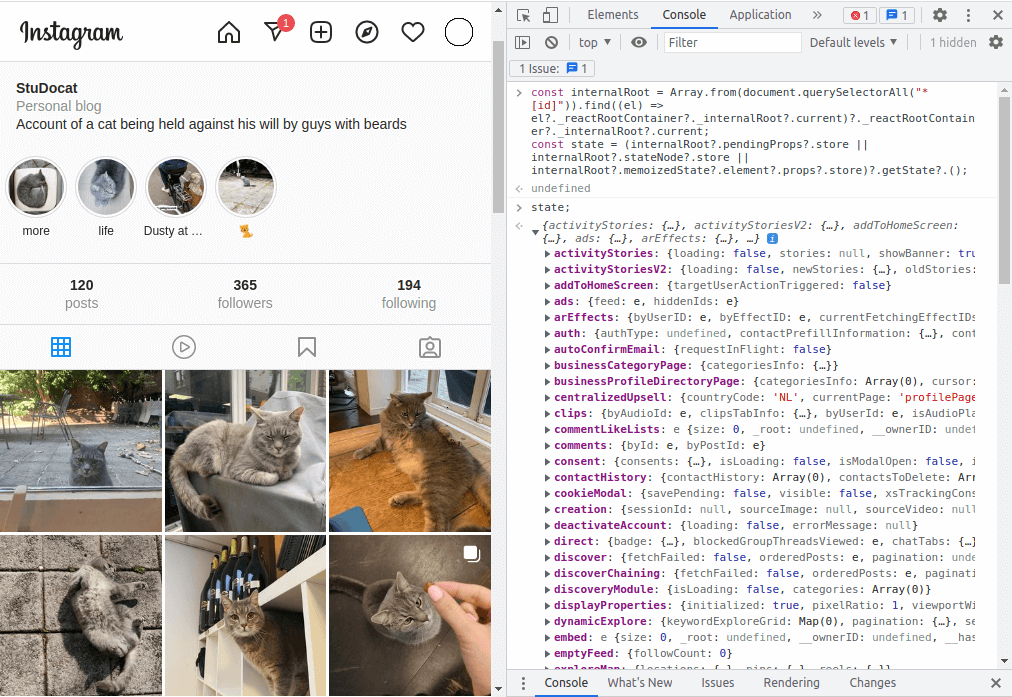
Rode o script abaixo no browser.
const internalRoot = Array.from(document.querySelectorAll("*[id]")).find((el) => el?._reactRootContainer?._internalRoot?.current)?._reactRootContainer?._internalRoot?.current;
const state = (internalRoot?.pendingProps?.store || internalRoot?.stateNode?.store || internalRoot?.memoizedState?.element?.props?.store)?.getState?.();Acessando todos os states do Redux
Recentemente eu tive que debugar um problema em produção que eu precisava para acessar o state do Redux, então me deparei com esta solução, que precisava que a extensão React DevTools fosse instalada no browser, eu testei e realmente funcionou, mas depois fiquei pensando como isso poderia ser feito sem o uso de extensões.
Após pesquisar um pouco, encontrei esta solução no Stack Overflow, o que me levou a criar o seguinte script:
// Traverse a dom element
const stores = new Set();
const traverse = (element) => {
let store =
element?.memoizedState?.element?.props?.store
|| element?.pendingProps?.store
|| element?.stateNode?.store;
if (store) {
stores.add(store);
}
if (element.child) {
traverse(element.child);
}
};
// Find the root element for React
const reactRoot = Array.from(document.querySelectorAll("*[id]")).find((el) => el?._reactRootContainer?._internalRoot?.current);
const internalRoot = reactRoot._reactRootContainer._internalRoot.current;
// Traverse the root react element to find all Redux States in the app
traverse(internalRoot);Após executar este script, todos os states Redux estarão disponíveis na variável stores, e você pode acessá-los via [...stores].map((store) => store.getState()).
Nos vemos na próxima, galera!
Tags:
Posts relacionados
Publicar um comentário
Comentários
Nenhum comentário.

