I built a retro RPG game shop extension for my Magento 2 store
Creating a custom Magento 2 marketplace with Vue, Tailwind, and a dash of RPG flair
My brand-new project (or side-gig?), Zenkai Zone, had grown into a solid e-commerce site, but let’s face it — just using the plain Magento 2 template is a bit meh, I mean, come on, I’m the guy who created a whole game for this blog, I should be able to come up with fun for my e-commerce. Right?
Ideation Phase
I wanted to spice things up, inject a little personality, and make the shopping experience more engaging. So, I decided to build GameShop — a Magento 2 extension designed specifically for Zenkai Zone that transforms the storefront into something reminiscent of an old-school RPG shop. With a dedicated page complete with a shopkeeper avatar, custom API endpoints, and a touch of SEO magic for social sharing, the idea was to make my site less boring and more fun.

In this guide, I’ll walk you through how I combined Vue.js, TailwindCSS, custom Magento APIs, and well-placed SEO enhancements to bring that extra zing to Zenkai Zone. Along the way, you’ll see code snippets and my commentary on what’s happening under the hood. Let’s dive in.
Project Overview: What We’re Building
- A fresh, Vue + Tailwind-powered storefront page at
/game-shoptailored for Zenkai Zone. - API endpoints to handle cart, categories, and products in ways Magento’s core might not be flexible enough for.
- SEO-friendly metadata and Open Graph tags for a killer social-media share preview.
- A brand-new admin panel setting to toggle the entire extension on or off without touching the code.
Magento 2 Module Structure
Here’s the tidy file structure for the GameShop module. Keeping it organized means I can always find what I need — even if I’m in the middle of another project idea for Zenkai Zone:
Step 1: Crafting the Custom Frontend Page
Defining the Route
The first step was to set up the route. In routes.xml, I mapped /game-shop to the custom module route, ensuring that all traffic for this extension is neatly directed.
Create the Controller
Next up was the Index.php controller. This file decides whether to display the new GameShop page or, if the extension is disabled, show Magento’s standard no-route page.
Step 2: Enhancing Our Magento APIs
Magento 2’s API system is robust, but I wanted more control for Zenkai Zone. By introducing custom interfaces and implementations, I could tailor the behavior exactly as needed.
Cart Management API (CartManagement.php)
If the extension is disabled, the API politely returns zero; otherwise, it behaves like your standard cart functions — just with a bit more personality.
Product Management API (ProductManagement.php)
Similarly, this API provides product listings from any category, but only if the extension is active.
Designing a Retro-Inspired GameShop UI
I wanted to give Zenkai Zone an extra dose of personality. By injecting a “classic RPG shop” vibe using Vue.js for reactivity and TailwindCSS for styling, the storefront transforms into something fun and memorable — much more engaging than a typical e-commerce page.
Here’s the layout:
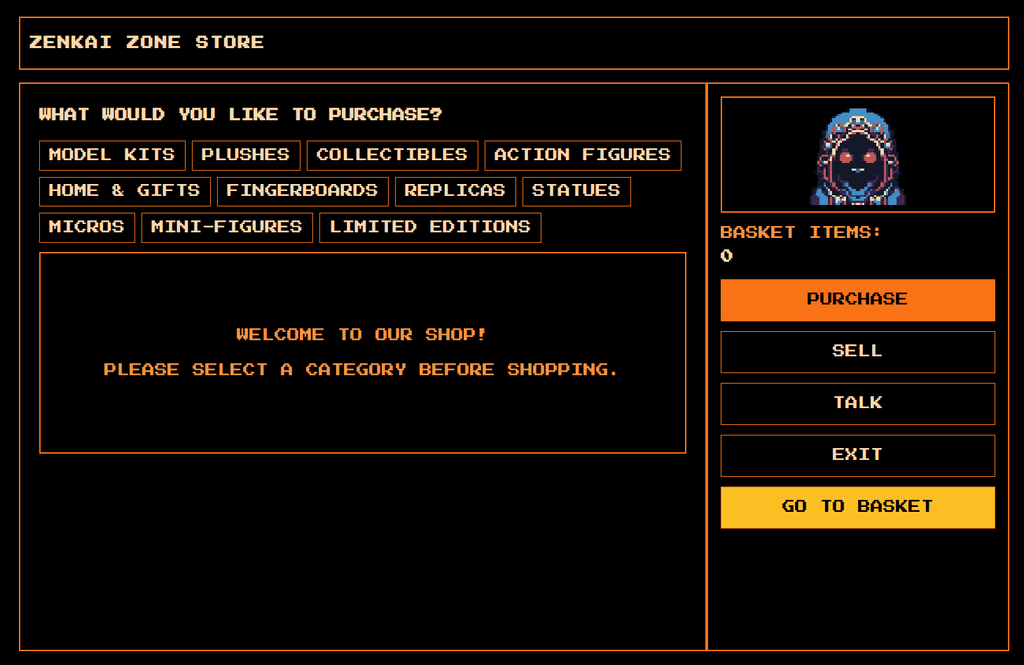
- Persistent header showing the store name.
- Shopkeeper sidebar with an avatar, live cart count, and menu options (Buy, Sell, Talk, Exit).
- Main content panel displaying dynamic category and product listings, along with a detailed product view.

Putting the Layout Together
Inside index.phtml, I set up the container for my Vue app:
Our Vue.js App Container
- Vue mounts onto
#app. - The black background + orange text evoke that nostalgic console-based look.
A Sticky Header for Store Name
- The sticky header keeps the store name visible, so shoppers always know they’re in Zenkai Zone.
Sidebar Navigation: Shopkeeper Avatar & Menu
This section is all about personality. The shopkeeper avatar welcomes visitors, while the cart count and menu buttons (Buy, Sell, Talk, Exit) add an interactive touch.
Real-time updates via Vue keep the interface lively and responsive.
Adding Menu Buttons
- Conditional styling highlights the current selection.
- The Exit button can redirect shoppers back to the main Zenkai Zone site if needed.
The Main Content Area: Categories & Product Listings
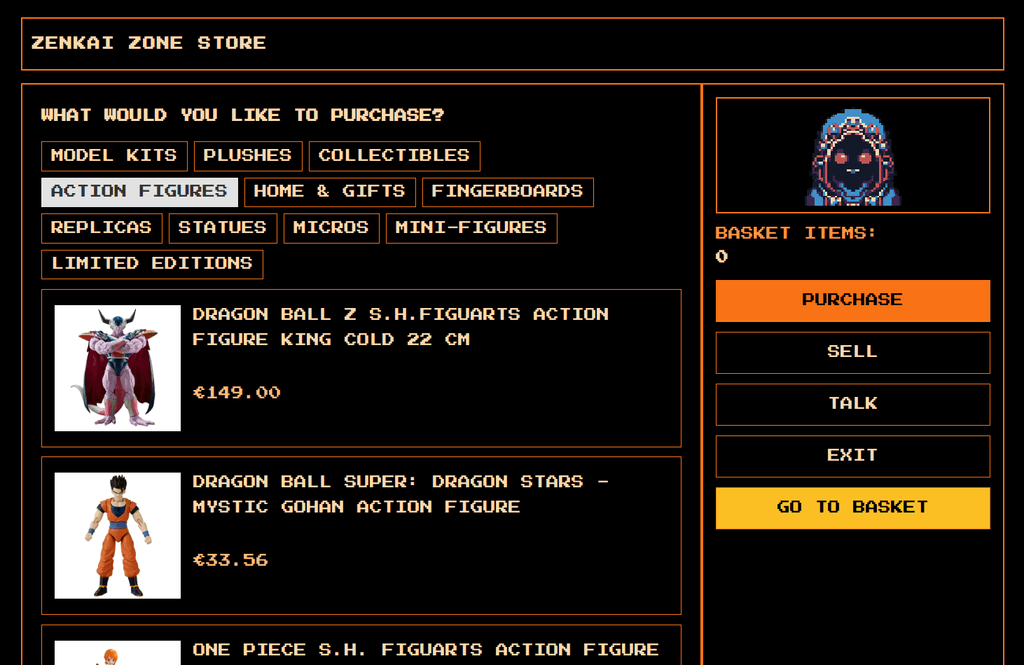
When users select “Buy,” they see categories along the top. Selecting a category displays a grid of products — dynamic content powered by our custom APIs.
Category Tabs
- Categories are fetched from our
rest/V1/gameshop/categoriesendpoint. - A Vue
v-forloop ensures each category is automatically rendered.
Product List Grid
- Clicking a product brings up the detail view.
- The design ensures that every product stands out, adding flair to the shopping experience.

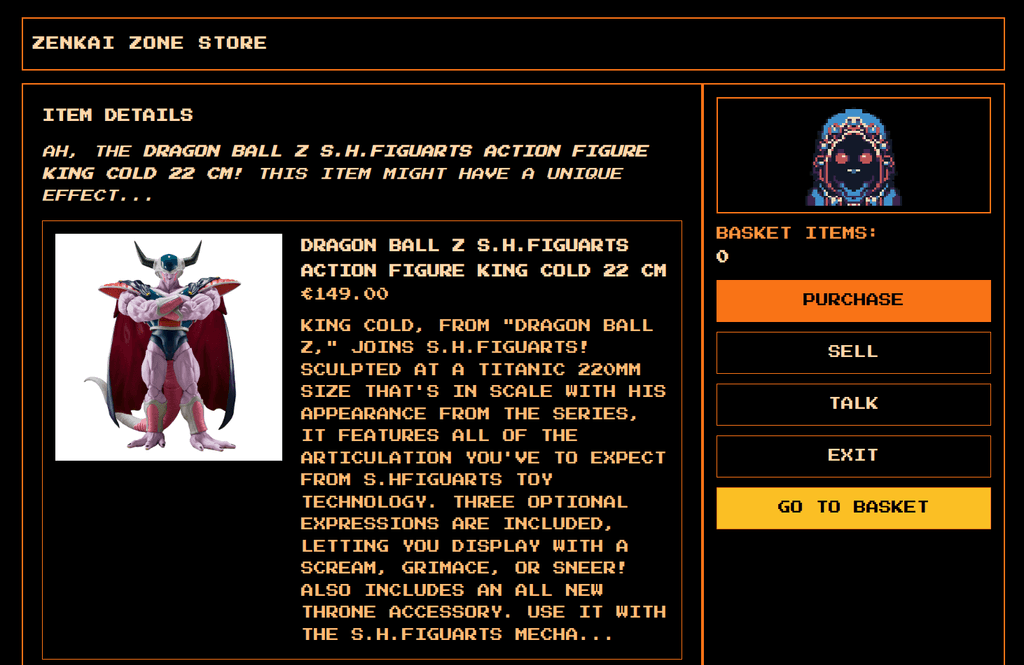
Detailed Product View
Once a product is selected, a detailed view shows its name, price, description, and an Add to Cart button.
The simple toggle between “list” and “detail” views — powered by Vue — keeps the user experience smooth and uninterrupted.

Shopkeeper Banter: The “Talk” Menu
For a touch of personality, the “Talk” menu lets the shopkeeper share random one-liners. It’s an optional feature that adds some extra character to the shopping experience.
This little feature can even be extended to offer surprise discounts or product recommendations.
Step 3: SEO Enhancements
To boost Zenkai Zone’s social sharing, I added meta tags and JSON-LD data into the <head>. This ensures that platforms like Facebook and Twitter display a compelling preview featuring the shopkeeper image.
Update werules_gameshop_index_index.xml
Create head.phtml
With these tags in place, the extension not only looks good but also performs well in SEO and social shares.
Final Steps & Testing
Enable the Extension
Now your module is officially alive.
Try the Frontend
Head over to https://yourmagento.com/game-shop and if you see the black/orange interface with the shopkeeper, the job is done.
Of course, you can also check a live demo of the GameShop extension at zenkaizone.com/game-shop.
Wrapping Up & Next Ideas
That’s it! We’ve transformed Zenkai Zone’s storefront by creating a custom Magento 2 extension that not only introduces new cart & product APIs but also brings in a playful, RPG-inspired design with excellent SEO integration. Moving forward, there’s plenty of room to expand this concept:
- User authentication to let shoppers save their progress in the virtual shop.
- Checkout integration with the custom
game-shoproute for a complete alternate storefront experience. - Advanced product filtering to match game genres or even random retro references.
I had a lot of fun merging a bit of gaming nostalgia with modern e-commerce functionality using Vue.js and TailwindCSS. The final result is a quirky, engaging extension that makes Zenkai Zone far more interesting. Who knew shopping online could feel like an adventure?
Contributing to the GameShop Extension
Of course, as all of my projects, the GameShop extension is open-source and available on GitHub. Feel free to fork it, play around, and contribute to the project. I’d love to see what you come up with!
Where do we go from here? Maybe integrating ChatGPT to offer personalized product recommendations or adding a currency system so customers can trade “gold coins” for discounts. Whatever the next step, the goal is clear: keep the shopping experience fresh and fun.
Happy coding!